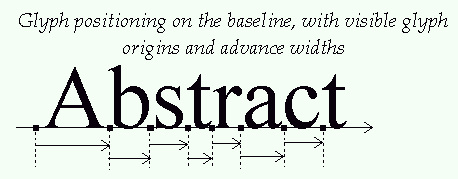
The baseline is an imaginary line that is used to "guide" glyphs when
rendering text. It can be horizontal (e.g. Roman, Cyrillic, Arabic, etc.)
or vertical (e.g. Chinese, Japanese, Korean, etc). Moreover, to render
text, a virtual point, located on the baseline, called the "pen position"
or "origin", is used to locate glyphs.
Each layout uses a different convention for glyph placement:
-
with horizontal layout, glyphs simply "rest" on the baseline. Text
is rendered by incrementing the pen position, either to the right or
to the left.
the distance between two successive pen positions is glyph-specific
and is called the advance width. Note that its value is _always_
positive, even for right-to-left oriented alphabets, like Arabic. This
introduces some differences in the way text is rendered.
IMPORTANT NOTE: The pen position is always placed on the baseline.

- with a vertical layout, glyphs are centered around the baseline:

A various number of face metrics are defined for all glyphs in a given
font.
the ascent
this is the distance from the baseline to the highest/upper grid coordinate
used to place an outline point. It is a positive value, due to the grid's
orientation with the Y axis upwards.
the descent
the distance from the baseline to the lowest grid coordinate used to
place an outline point. This is a negative value, due to the grid's
orientation.
the linegap
Other, simpler metrics are:
the glyph's bounding box, also called "bbox"
this is an imaginary box that encloses all glyphs from the font, as
tightly as possible. It is represented by four fields, namely xMin,
yMin,
xMax,
and yMax, that can be computed for any outline. Their values can
be in font units (if measured in the original outline) or in fractional/integer
pixel units (when measured on scaled outlines).
Note that if it wasn't for grid-fitting, you wouldn't need to know a
box's complete values, but only its dimensions to know how big is a glyph
outline/bitmap. However, correct rendering of hinted glyphs needs the preservation
of important grid alignment on each glyph translation/placement on the
baseline.
the internal leading
the external leading
this is another name for the line gap.
Each glyph has also distances called "bearings" and "advances". Their
definition is constant, but their values depend on the layout, as the same
glyph can be used to render text either horizontally or vertically:
the left side bearing: a.k.a. bearingX
this is the horizontal distance from the current pen position to the
glyph's left bbox edge. It is positive for horizontal layouts, and most
generally negative for vertical one.
the top side bearing: a.k.a. bearingY
this is the vertical distance from the baseline to the top of the glyph's
bbox. It is usually positive for horizontal layouts, and negative for vertical
ones
the advance width: a.k.a. advanceX
is the horizontal distance the pen position must be incremented (for
left-to-right writing) or decremented (for right-to-left writing) by after
each glyph is rendered when processing text. It is always positive for
horizontal layouts, and null for vertical ones.
the advance height: a.k.a. advanceY
is the vertical distance the pen position must be decremented by after
each glyph is rendered. It is always null for horizontal layouts, and positive
for vertical layouts.
the glyph width
this is simply the glyph's horizontal extent. More simply it is (bbox.xMax-bbox.xMin)
for unscaled font coordinates. For scaled glyphs, its computation requests
specific care, described in the grid-fitting chapter below.
the glyph height
this is simply the glyph's vertical extent. More simply, it is (bbox.yMax-bbox.yMin)
for unscaled font coordinates. For scaled glyphs, its computation requests
specific care, described in the grid-fitting chapter below.
the right side bearing
is only used for horizontal layouts to describe the distance from the
bbox's right edge to the advance width. It is in most cases a non-negative
number.
advance_width - left_side_bearing - (xMax-xMin)
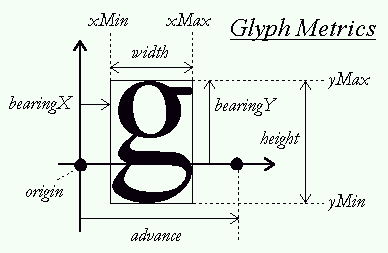
Here is a picture giving all the details for horizontal metrics :

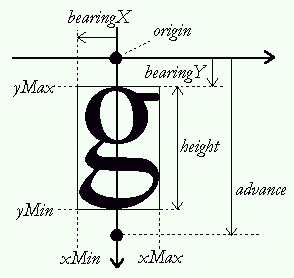
And here is another one for the vertical metrics :

Because hinting aligns the glyph's control points to the pixel grid,
this process slightly modifies the dimensions of character images in ways
that differ from simple scaling.
For example, the image of the lowercase "m" letter sometimes fits a
square in the master grid. However, to make it readable at small pixel
sizes, hinting tends to enlarge its scaled outline in order to keep its
three legs distinctly visible, resulting in a larger character bitmap.
The glyph metrics are also influenced by the grid-fitting process. Mainly
because :
-
The image's width and height are altered. Even if this is only by one pixel,
it can make a big difference at small pixel sizes
-
The image's bounding box is modified, thus modifying the bearings
-
The advances must be updated. For example, the advance width must be incremented
when the hinted bitmap is larger than the scaled one, to reflect the augmented
glyph width.
Note also that :
-
Because of hinting, simply scaling the font ascent or descent might not
give correct results. A simple solution consists in keeping the ceiling
of the scaled ascent, and floor of the scaled descent.
-
There is no easy way to get the hinted glyph and advance widths of a range
of glyphs, as hinting works differently on each outline. The only solution
is to hint each glyph separately and record the returned values. Some formats,
like TrueType, even include a table of pre-computed values for a small
set of common character pixel sizes.
-
Hinting depends on the final character width and height in pixels, which
means that it is highly resolution-dependent. This property makes correct
WYSIWYG layouts difficult to implement.
IMPORTANT NOTE:
Performing 2D transforms on glyph outlines is very easy with FreeType.
However, when using translation on a hinted outlines, one should aways
take care of exclusively using integer pixel distances (which
means that the parameters to the FT_Translate_Outline API should all be
multiples of 64, as the point coordinates are in 26.6 fixed float format).
Otherwise, the translation will simply ruin the hinter's work,
resulting in a very low quality bitmaps.
As seen before, the "origin" of a given glyph corresponds to the position
of the pen on the baseline. It is not necessarily located on one of the
glyph's bounding box corners, unlike many typical bitmapped font formats.
In some cases, the origin can be out of the bounding box, in others, it
can be within it, depending on the shape of the given glyph.
Likewise, the glyph's "advance width" is the increment to apply to the
pen position during layout, and is not related to the glyph's "width",
which really is the glyph's bounding width.
The same conventions apply to strings of text. This means that :
-
The bounding box of a given string of text doesn't necessarily contain
the text cursor, nor is the latter located on one of its corners.
-
The string's advance width isn't related to its bounding box's dimensions.
Especially if it contains beginning and terminal spaces or tabs.
-
Finally, additional processing like kerning creates strings of text whose
dimensions are not directly related to the simple juxtaposition of individual
glyph metrics. For example, the advance width of "VA" isn't the sum of
the advances of "V" and "A" taken separately.
|